Topic = 애니메이션 트리거링 → 웹 페이지 특정 요소가 뷰포트 or 비교 요소 에 있을 때 애니메이션을 실행하기.

IntersectionObserver
IntersectionObserver는 특정 대상 요소(target)와 root(뷰포트 or 비교 root 요소)가 서로 교차하는 영역을 관찰하여 대상 요소가 뷰포트 또는 비교 요소 root 에 교차되어 화면에 포함되는지의 여부를 비동기적으로 감지할 수 있는 기능이다.
해당 JS API를 통해서 무한 스크롤, 이미지 및 기타 요소들의 지연 로딩으로 애니메이션 처리 (애니메이션 트리거링), 고정 요소 구현, 웹페이지 요소 가시성 추적 등에 기능을 구현할 수 있다.
Intersection Observer 사용하기
[ 1. 관찰자 생성 ]
const io = new IntersectionObserver( callback, option )- IntersectionObserver() 생성자를 통해 IntersectionObserver ( io ) 객체를 초기화할 수 있으며 callback과 options. 2가지 인수를 가지고 있다. callback은 필수 인수고, options는 선택사항이다
[ 2. callback 생성 ]
function ioCallback (entries) {
entries.forEach( function (entry) {
if(!entry.isIntersecting) {
entry.target.classList.add("hide")
} else {
entry.target.classList.remove("hide")
}
})
}
const io = new IntersectionObserver( ioCallback )
entries ( IntersectionObserverEntry )란?
- callback의 매개변수로 받는 entries는 IntersectionObserverEntry 객체로, IntersectionObserver를 통해 관찰할 수 있는 관찰 대상 요소의 정보들의 배열이다.
🟪 IntersectionObserverEntry의 속성들

- boundingClientRect
- 루트 요소 / 뷰포트를 기준으로 관찰 대상 요소의 현재 위치와 대상 요소의 전체 크기 정보를 제공한다. 이는 'top', 'bottom', 'left', 'right', 'width', 'height', 'x', 'y' 와 같은 속성을 포함하는 'DOMRectReadOnly' 객체이다.
- intersectionRect
- boundingClientRect와 동일한 정보를 제공하지만, 루트 요소 / 뷰포트에 포함된 크기 정보만을 제공한다.
- intersectionRatio
- 관찰 대상의 크기를 기준으로 뷰포트에 포함된 영역을 나타낸다. ( 관찰 대상의 총크기 / intersectionRect의 크기 )
- isIntersecting
- 관찰 대상이 루트 요소 / 뷰포트에 포함되는지에 대한 여부를 boolean으로 나타낸다.
- rootBounds
- 루트 요소 / 뷰포트의 크기 정보를 제공한다.
- target
- 관찰하는 관찰 대상의 요소 반환.
- time
- 페이지 로드가 시작된 이후로 교차가 발생한 시간을 밀리초 단위로 측정하여 나타낸다.
[ 3. Intersection options 지정 ]
const io = new IntersectionObserver( ioCallback, {
root: null,
rootMargin: 0px;
threshold: 0.3;
}
)
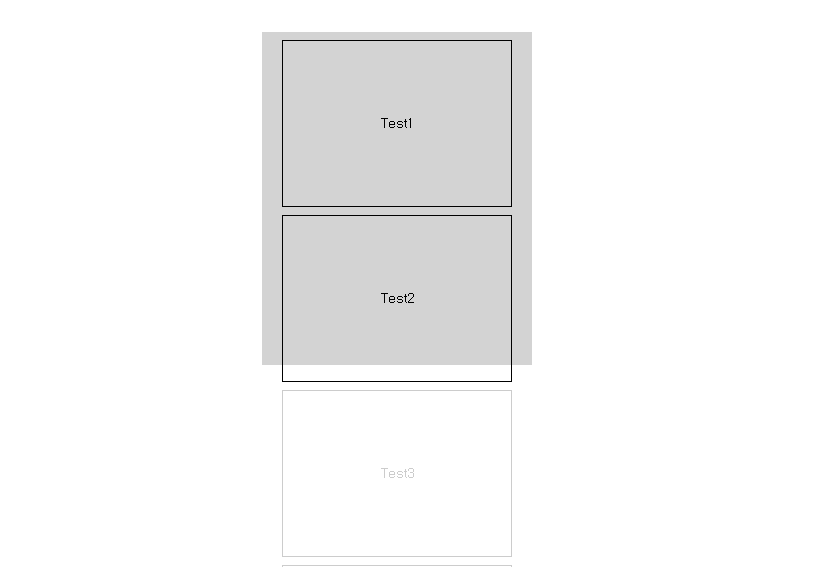
🟨 root
- 기본 값은 null로 브라우저 뷰포트를 기준으로 타겟의 가시성을 관찰한다. 브라우저 뷰포트 대신 사용할 루트 요소를 지정할 수 있다.
const rootEl = document.querySelector(".rootContainer");
const io = new IntersectionObserver(ioCallback, {
root: rootEl,
});
- 브라우저 뷰포트에는 Test3이 포함되어 있지만, 루트로 지정된 상위 컨테이너 요소 기준의 화면에는 포함되지 않으므로 ,hide가 적용되어져 있다
🟨 rootMargin
- 루트 요소 범위를 확장하거나 축소 하기 위해 사용한다. 속성값은 String 값으로 기본 값은 '0px' 이며 단위를 꼭 입력 해주어야 한다.
- 위, 아래, 왼쪽, 오른쪽 단축속성
- " TOP, RIGHT, BOTTM, LEFT " → " 0px 10px 30px 20px"
- " TOP, (LEFT, RIGHT), BOTTM " → " 0px 30px 15px"
- " (TOP, BOTTM), (LEFT, RIGHT) " → " 0px 30px"
- " (TOP, BOTTM, LEFT, RIGHT) " → "150px"
const io = new IntersectionObserver(ioCallback, {
root: rootEl,
rootMargin: "0px 0px 150px 0px",
});
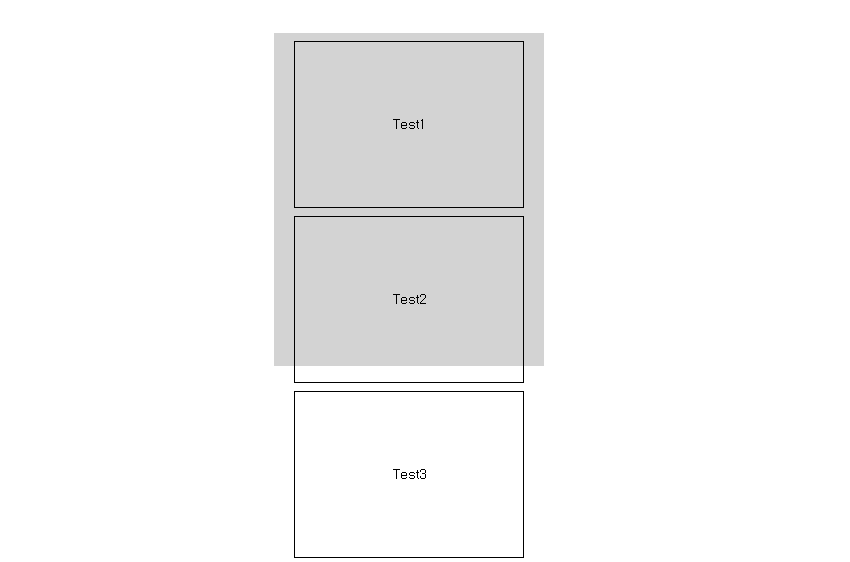
🟨 threshold
- target이 root에 어느정도 비율로 교차되어야 callback이 호출되는지를 지정할 수 있다 0.0 ~ 1 사이의 숫자로 표시한다.
const io = new IntersectionObserver(ioCallback, {
root: rootEl,
threshold: 1,
});
- threshold를 1로 지정해주었기 때문에. Test3의 전체 크기가 root 와 교차되었을 때 callback이 호출된다.
[ 4. 메서드 ]
추가 예정...

[ A. 오늘 복습한 내용 / B. 다음에 학습할 내용 ]
A. X
B. Intersection Observer로 무한 스크롤도 구현할 수 있다고 하니 IO를 응용하는 방법 학습할 것.
[오류,에러 등등]
1. 요소가 아래에서 올라오는 애니메이션을 적용하여서 classList에 hide가 있을 경우 transform: translate(0, 100px); 로 아래에 내려두는데 0,0 에서 사라지고, 0, 100일 때에는 뷰포트에 다시 들어오니까 다시 애니메이션이 실행되는 문제가 발생했다.

🚧 해결 방법 : rootMargin에 top 마진을 -150px 추가하여 해결.
[Reference]
IntersectionObserver - Web API | MDN
Intersection Observer API의 IntersectionObserver 인터페이스는 대상 요소와 상위 요소, 또는 대상 요소와 최상위 문서의 뷰포트가 서로 교차하는 영역이 달라지는 경우 이를 비동기적으로 감지할 수 있는
developer.mozilla.org
Intersection Observer - 요소의 가시성 관찰
Intersection observer는 기본적으로 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 포함되지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인
heropy.blog
'웹개발 - Front 관련' 카테고리의 다른 글
| [메모] Svelte + SortableJS Dom 중복 업데이트 오류 (0) | 2024.11.24 |
|---|---|
| [TIL] CSS / word-break [ 문자열 단어기준 / 글자기준 줄바꿈 속성 ] (2) | 2024.03.31 |
| JS Library - Swiper.js (1) 개념, 사용방법, 속성들 (0) | 2024.03.01 |
| [TIL] CSS ( 1 ) 기초 - 선택자 ( Selector ) (4) | 2024.02.18 |
| [TIL] HTML 기초 간단하게 학습하기 (0) | 2024.02.17 |



