Topic = 한글 문자열 단어 기준 / 글자 기준 줄바꿈 속성 학습하기
CSS / word-break
[ 속성 설명 ]
word-break 속성은요소 내에서 줄 끝에 도달했을 때 단어가 어떻게 줄바꿈 처리 되는지 지정하는 데 사용된다. 오버프로를 방지하기 위해 브라우저가 분리해야 하는지 여부와 다양한 유형의 언어 및 텍스트 콘텐츠를 처리하는 방법을 제공한다.
[ 속성 값 ]
word-break: normal
🟨 normal ( 기본값 )
- CJK ( 중국어, 일본어, 한국어 )는 글자 기준으로, CJK 이외의 문자는 공백 또는 하이픈과 같이 허용된 분리점 에서 줄바꿈 처리 한다.

- 영문의 경우 단어 기준으로 줄바꿈 처리가 되지만, 한글은 글자 기준으로 줄바꿈 처리가 되는 모습이다.
🟨 break-all
- 컨테이너 너비를 초과하는 경우 단어 분리에 대한 특정 규칙을 고려하지 않고 줄바꿈 처리 된다. [ 글자 기준으로 줄바꿈 처리 ]

- 한글 문자열과 영문 문자열 모두 글자 기준으로 줄바꿈 처리가 된다.
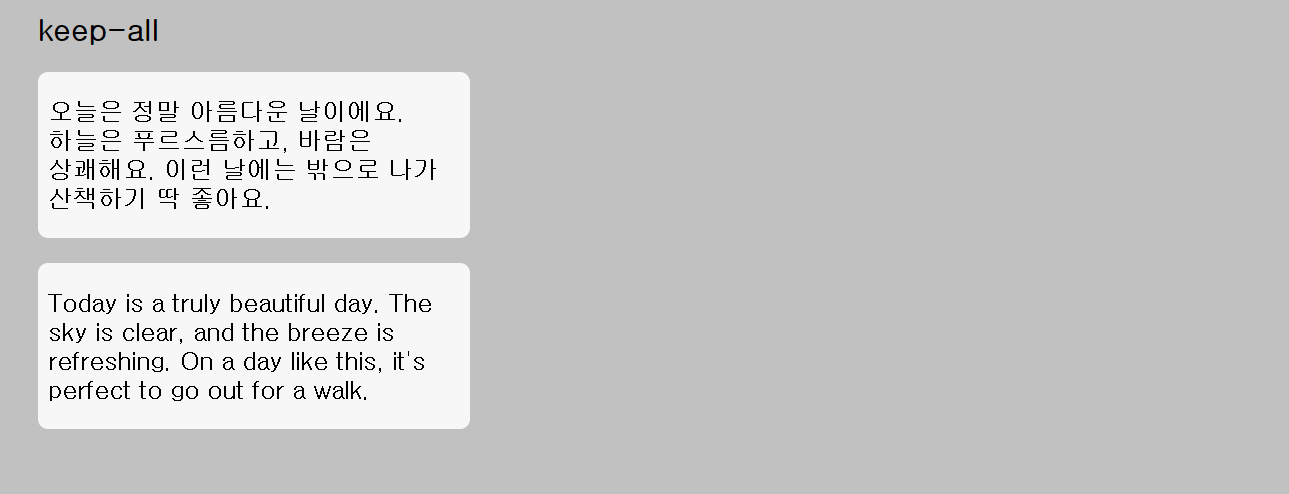
🟨 keep-all
- 이 값은 CJK 문자열도 문자열 내에서 각 텍스트 블록을 단일 단어로 처리하여 단어 분리를 방지한다. 단어 기준으로 줄바꿈 처리가 되는 것.

- 한글 문자열과 영문 문자열 모두 단어 기준으로 줄바꿈 처리가 된다

[Reference]
word-break - CSS: Cascading Style Sheets | MDN
The word-break CSS property sets whether line breaks appear wherever the text would otherwise overflow its content box.
developer.mozilla.org
'웹개발 - Front 관련' 카테고리의 다른 글
| [ Svelte5 ] - 1. 기본 Svelte 컴포넌트 구성 요소, HTML 템플릿 문법 (0) | 2024.11.26 |
|---|---|
| [메모] Svelte + SortableJS Dom 중복 업데이트 오류 (0) | 2024.11.24 |
| [TIL] JavaScript - InterSectionObserver - 속성 및 기본 사용 편 (0) | 2024.03.30 |
| JS Library - Swiper.js (1) 개념, 사용방법, 속성들 (0) | 2024.03.01 |
| [TIL] CSS ( 1 ) 기초 - 선택자 ( Selector ) (4) | 2024.02.18 |



