Adaptive Icon을 통해 앱 테마 색상에 따라 Icon 색상 변경하기.
✔️ Android 13 ( API Level 33 ) 부터 테마 색상에 따라 Adaptive아이콘의 색상 변경되는 기능을 지원한다.

[ 1 ] Adaptive Image, Adaptive Icon 개념
Adaptive Image
- Adaptive Image는 Android 5.0 ( API Level 21 )이상에서 지원되는 기능으로 이미지의 다양한 화면 밀도에 맞게 자동으로 크기가 조정되는 Vector 그래픽 이미지로 어떤 디바이스에서든 획일화된 아이콘 스타일을 가질 수 있도록 해준다.
Adapter Image vector 코드 형태 예시

Adaptive Icon
- Adaptive Icon은 Android 8 ( API Level 26 ) 에서 추가 된 기능으로 OEM 기기의 아이콘 마스크 ( 앱 전반적인 틀 모형으로 위에 이미지에서는 원형 마스크가 적용된 모습. ) 에 따라 해당 형태로 자동으로 렌더링해서 앱 아이콘을 적용할 수 있도록 해준다.

Adaptive Icon의 구성요소
- Adaptive Icon는 Background Layer, Foreground Layer와 마스크를 사용하여 정의한다. 이때 두 Layer는 108x108 dp 크기로 설정해야 하며 아이콘 양쪽 18dp는 시스템에서 시차 또는 펄싱과 같은 시각적 효과를 나타내는 데 사용하도록 되어 있어 Foreground 내부의 아이콘은 72x72dp 사이즈로 정의 해야 한다.
- 애니메이션 시각효과는 효과를 지원하는 런처에서 생성되므로 시각효과는 런처마다 상이할 수 있다.

[ 2 ] Adaptive Icon 를 통해 테마에 따라 색상이 변하는 Icon 적용하기
- Android13 ( API Level 33 이상 ) 부터 시스템 색상에 따라 Adaptive 아이콘에 색상 지정된 범위의 색상을 변경할 수 있다. Background Layer의 색상이 변경되며 Background와 일치하는 Foreground의 색상 또한 테마 색상으로 변경된다.

[ 2 - 1 ] Adaptive Vector이미지 만들기
- Adaptive Icon을 생성하기 위해서는 먼저 원하는 이미지를 적당한 크기로 만들어야 한다. Figma를 통해 사이즈를 맞춰 72x72dp의 Icon을 감싸는 108x108dp의 Foreground Layer를 만든다.


- 이미지 크기를 맞추고 난 다음 Vector 이미지 생성을 위해 SVG 형태로 이미지를 변환해야 한다. Figma 에서는 SVG 형태로 다운로드를 지원하기에 SVG 형태로 바로 다운로드를 해주면 된다.
[ 2 - 2 ] Android Studio에서 이미지 생성하기
- res → New → Image Asset을 통해 지정 저장해둔 SVG 이미지 파일을 Foreground Layer에 불러오고, Background Layer의 색상을 지정해주고 ( 아래 이미지에서 Android의 색상이 배경색과 함께 변하길 원한다면 Background 색상을 Android와 동일한 흰색으로 지정. ) Name 및 이미지 크기 조정 후 생성해준다



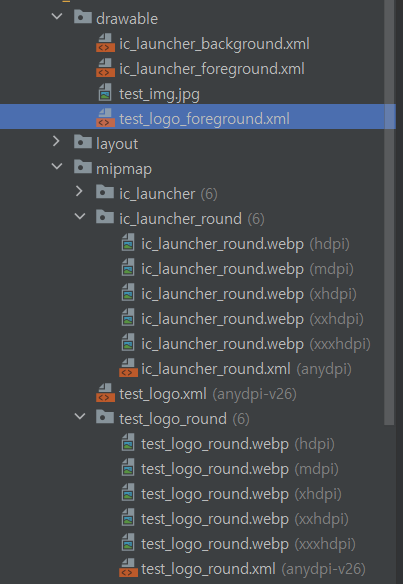
- 정상적으로 생성이 완료되면 drawable, mipmap에 각각의 이미지 들이 생성된다. 만약 drawable에 Vector 이미지 형태의 xml 파일이 생기지 않았다면 svg 파일로 저장하여 해당 파일로 생성한 것이 맞는지 확인해보자.
[ 2 - 3 ] Adaptive Icon 적용하기
- Adaptive Icon을 사용하는 Android 8.0 ( API Level 26 ) 이후에는 앱 아이콘을 Round Icon을 통해서 지정하므로 생상해둔 Adaptive Icon의 round에 해당하는 xml에서 drawable에 생성된 Vector형태의 Adaptive Icon을 Foreground와 monochrome의 속성을 추가하여 지정해준다
생성해둔Icon이름_round.xml
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/test_logo_background"/>
<foreground android:drawable="@drawable/test_logo_foreground"/>
<!--foreground와 동일한 xml을 monochrome으로 지정해준다 -->
<monochrome android:drawable="@drawable/test_logo_foreground"/>
</adaptive-icon>
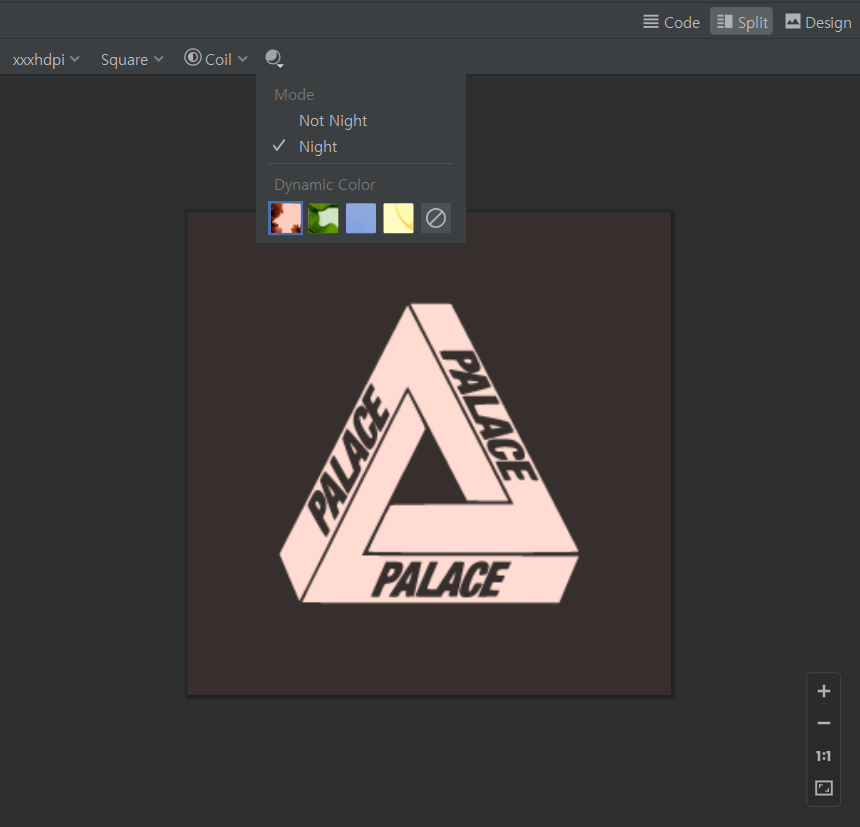
roung.xml 파일 내부 Design 탭에서도 Mode, Dynamic Color ( 테마 컬러 ) 를 통해 테스트 확인을 해볼 수 있다

Manifest.xml

- Manifest의 roundIcon에 생성된 round xml을 지정해준다.
[ 2 - 4 ] 애뮬래이터에서 적용 확인하기

- 설정 ( settings ) → 배경화면 및 스타일에서 테마 아이콘 활성화 해주고 위에 색상탭에서 원하는 색상으로 지정해준다. 테마 아이콘은 기기 배경에서만 적용이 되므로 앱도 배경화면으로 꺼내주면 정상적으로 적용된 것을 확인할 수 있다.

[오늘 복습한 내용]
1. Manifest에 대해서 추가로 학습
[오류,에러 등등]
1. 기본 Splash 화면은 RoundIcon이 바뀌면 함께 바뀌는데 기본 안드로이드 스플래쉬로 두고 싶지만 별도로 Splash 화면을 구성하지 않는 이상 유지할 수 없는 것 같다. 내일은 Splash 화면을 로티를 적용해보아야 겠다
➕ 추가 - Splash Screen Library 를 사용해서 Icon 이미지와 다른 Splash 화면으로 바꿀 수 있다.
[TIL] Kotlin Splash Screen에 Lottie 애니메이션 적용하기 ( Splash Screen Library )
-1- Splash Screen에 Lottie Animation 적용하기 ( Splash Screen Library ) Android 12 ( API Level 31 ) 이상부터는 앱 아이콘에 따라 자동적으로 Splash화면이 생성되는데 해당 Splash 화면을 사용하지 않을 수는 없는데, L
junes-daily.tistory.com
[느낀 점]
1. 키워드 꼬리를 물다보니까 신기한 기능을 많이 알게 되는 것 같아서 좋다
2. 공식문서를 자주 보는 것이 좋을 것 같다.
3. 어렵다
[Reference]
// Adaptive Icon
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ko
https://developer.android.com/develop/ui/views/launch/icon_design_adaptive#add-to-your-app
'TIL' 카테고리의 다른 글
| [TIL] KAPT, KSP [ 1 ] / Annotation Processor, 개념 (0) | 2023.10.09 |
|---|---|
| [TIL] Kotlin Splash Screen에 Lottie 애니메이션 적용하기 ( Splash Screen Library ) (0) | 2023.10.08 |
| [TIL] Kotlin 화면 세로 고정 / App Icon, splash 변경 (0) | 2023.10.07 |
| [TIL] kotlin Youtube Data API 3 - [ 3 ] 단일 Retrofit으로 여러 EndPoint호출하기 (0) | 2023.10.05 |
| [TIL] Kotlin ViewPager2 [ 2 ] 순환 Scroll 배너 만들기 ( Fragment전환이 아닌 Rcv 형태) (0) | 2023.10.04 |


