[오늘 배운 내용]
-1- Android Studio 글꼴 변경
- Android Studio의 기본 폰트도 가독성이 좋아서 기본설정으로 사용할 수 있지만 가독성 향상 또는 글꼴 스타일이 마음에 안드는 등의 이유로 본인이 좋아하는 폰트를 골라서 코드를 입력할 수 있다.
- 변경에 앞서, 본인의 원하는 글꼴을 다운받아보자.
- 폰트를 다운받았으면 윈도우에 폰트를 등록해주자.
- 윈도우 11기준 시작/설정/개인설정/글꼴 탭에 들어가서 원하는 파일을 사진에 표시한 점선 라인안에 끌어다 놓으면 등록이 된다. 등록되었는지 확인하는 방법은 점선 보드 하단에 '사용 가능한 글꼴' 검색창에 설치해놓은 파일명 검색.

- 다운받은 폰트틀 윈도우에 정상적으로 등록한 뒤, 기존에 Android Studio가 이미 켜져있는 상태라면 종료시킨 뒤 다시 시작해주고 좌측 상단에 FIle - Settings - Editor - Font 탭에 들어가면 다운로드 받은 폰트를 설정할 수 있다.

- Android Studio 기본 글꼴/기본 사이즈

- 변경 후 글꼴

- 픽셀글씨체가 유행인 것 같아서 다운받아보았는데.. 사이즈, 높이 때문인지 가독성이 좋아보이진 않는다
- 해당 폰트 다운로드 출처 : https://m.blog.naver.com/campanula913/221366697603
-2- UI - Text 글꼴 변경하기
- UI의 font는 src/res 파일 내부에서 글꼴 리소스를 넣어준 다음에 설정할 수 있다.
- res파일 내부에서 관리되는 리소스 및 xml의 종류들은 다음과 같다.

- font 변경을 해야하니, res 폴더안에 font 폴더가 필요하다 초기에는 font 디렉토리가 없으므로 디렉토리를 생성해주자.

- 생성한 font 디렉토리 내부에 미리 저장해둔 폰트 ttf 파일을 넣어주자
- ttf 파일을 복사한 후 font 디랙토리를 누른상태로 붙여넣기 해주면 파일이 들어간다.
- res폴더 내부에 들어가기 때문에 내부 파일도 소문자로만 이름지어야 한다
- 추가로 폰트를 ui로 사용할 수 있도록 xml파일도 만들어주자

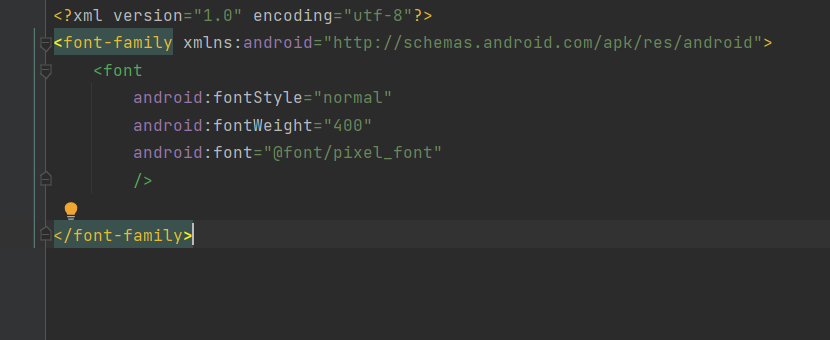
- font.xml 코드 작성

- font 속성 코드
- fontStyle (폰트 스타일)
- normal = 일반 글씨
- italic = 기울임꼴
- fontWeight (글꼴의 두께)
- 속성 값은 100~900 사이의 100 배수며 기본값은 400, 굵은체는 700
- fontVariables
- 글꼴 변형 설정이라고 하는데... 자료가 없다. 알게되면 추후에 업데이트
- fontStyle (폰트 스타일)

- 마지막으로 font xml 파일까지 생성했으면 적용을 원하는 textview 등 택스트 폰트를 변경해주자


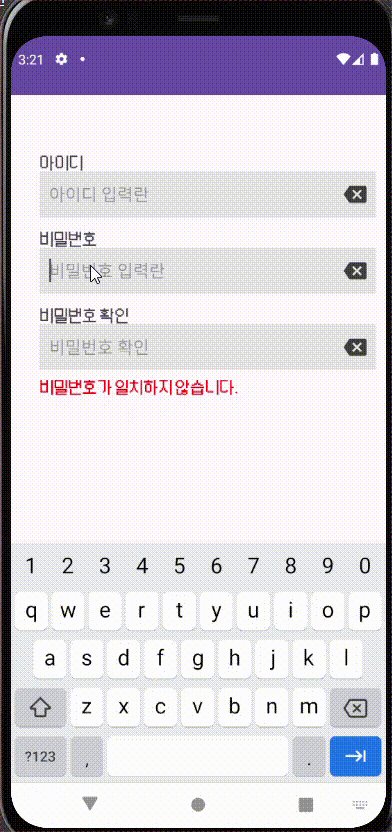
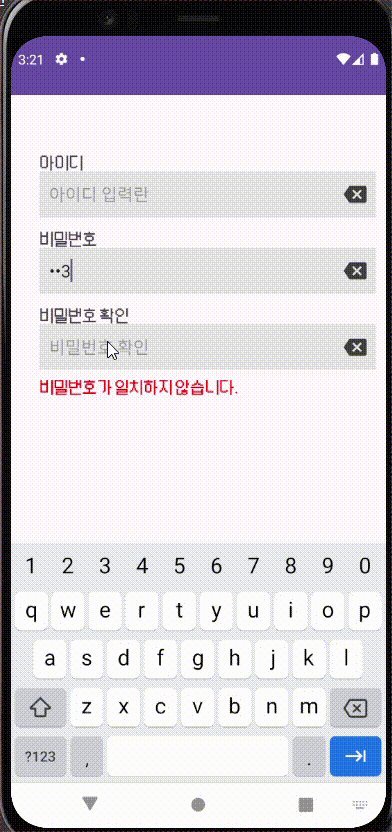
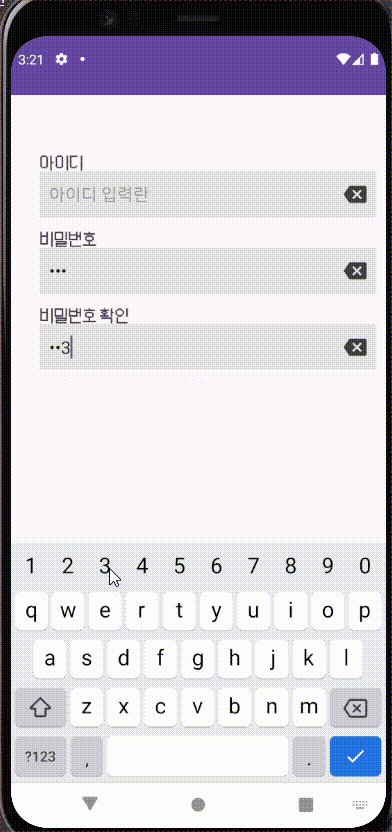
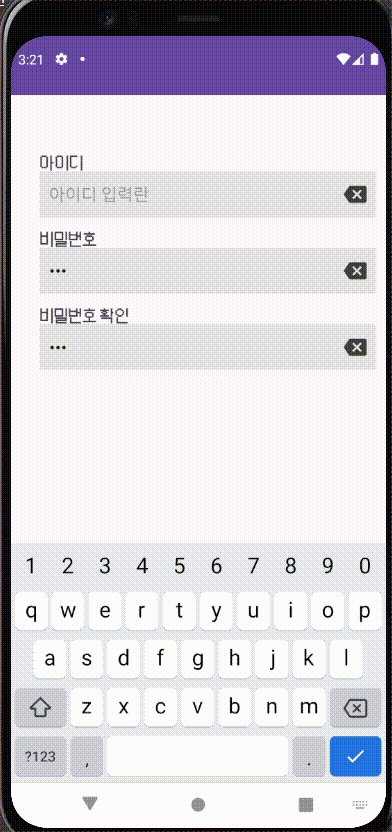
-3- 비밀번호 일치 확인
- 비밀번호 EditText 와 비밀번호 확인EditText 입력값이 같을 경우 비밀번호 일치 안내 문구가 보이지 않게, 또는 보이게 설정하기

- UI xml 작성 코드
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="UI_Practice.Password_Verify">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:fontFamily="@font/pixel_font_ui"
android:text="@string/edittext_input_id"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/editText_InputId"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText_InputId"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="30dp"
android:layout_marginTop="80dp"
android:layout_marginEnd="10dp"
android:background="@color/grey"
android:hint="@string/edittext_input_id_hint"
android:inputType="textEmailAddress"
android:paddingStart="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@+id/btn_backspace_input_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:background="@color/color_default"
android:src="@drawable/baseline_backspace_24"
app:layout_constraintBottom_toBottomOf="@+id/editText_InputId"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/editText_InputId"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:text="@string/edittext_input_pw"
android:fontFamily="@font/pixel_font_ui"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/editText_InputPw"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText_InputPw"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="30dp"
android:layout_marginTop="160dp"
android:layout_marginEnd="10dp"
android:background="@color/grey"
android:hint="@string/edittext_input_pw_hint"
android:inputType="textPassword"
android:paddingStart="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@+id/btn_backspace_input_pw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:background="@color/color_default"
android:src="@drawable/baseline_backspace_24"
app:layout_constraintBottom_toBottomOf="@+id/editText_InputPw"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/editText_InputPw"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:text="@string/edittext_input_pwVerify"
android:fontFamily="@font/pixel_font_ui"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/editText_verifyPw"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText_verifyPw"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="30dp"
android:layout_marginTop="240dp"
android:layout_marginEnd="10dp"
android:paddingStart="10dp"
android:background="@color/grey"
android:inputType="textPassword"
android:hint="@string/edittext_input_pwVerify_hint"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:background="@color/color_default"
android:src="@drawable/baseline_backspace_24"
app:layout_constraintBottom_toBottomOf="@+id/editText_verifyPw"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/editText_verifyPw"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<TextView
android:id="@+id/textview_notmached"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:fontFamily="@font/pixel_font_ui"
android:text="@string/textview_notmached_pwVerify"
android:textColor="@color/red"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="@+id/editText_verifyPw"
app:layout_constraintTop_toBottomOf="@+id/editText_verifyPw" />
<Button
android:id="@+id/signIn_btn"
style="@style/signIn_btn_style"
android:layout_marginBottom="50dp"
android:enabled="false"
android:fontFamily="@font/pixel_font_ui"
android:text="@string/buttontext_sign_in"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 코드 작성
- EditText의 문자 변경에 의한 로직을 위해서는 변경을 위해 입력을 하는 EditText에 addTextChangedListener(object : TextWatcher { 로직 }) 을 이용할 수 있다
- override fun beforText(){ 결과 } - EditText 문자에 입력 전 상태
- override fun onTextChanged(){ 결과 } - EditText 에 변화가 있을 경우
- override fun afterTextChanged() { 결과 } - EditText 입력이 끝난 후
- EditText의 문자 변경에 의한 로직을 위해서는 변경을 위해 입력을 하는 EditText에 addTextChangedListener(object : TextWatcher { 로직 }) 을 이용할 수 있다
val verifyPw = findViewById<EditText>(R.id.editText_verifyPw)
val inputPw = findViewById<EditText>(R.id.editText_InputPw)
val notMachedText = findViewById<TextView>(R.id.textview_notmached)
verifyPw.addTextChangedListener(object : TextWatcher {
// EditText에 문자 입력 전
override fun beforeTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
// EditText에 변화가 있을 경우
override fun onTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
// EditText 입력이 끝난 후
override fun afterTextChanged(p0: Editable?) {
if (verifyPw.getText().toString()!=(inputPw.getText().toString())) {
notMachedText.visibility = View.VISIBLE
}
else{
notMachedText.visibility = View.INVISIBLE
}
}
})
[오늘 복습한 내용]
복습이라기 보단 디테일에 대해서 배운 내용 같다.
여러 팀의 프로젝트 구경하기
- 모두 동일한 과제를 받았는데 각양각색의 아이디어를 접하니까 동기부여도 되고 생각하지도 못한 디테일까지 알게 되는 것 같아서 다른 사람의 프로젝트, 코드 등을 리뷰하는 시간을 가끔이라도 만들어 놓아야겠다.
[오류,에러 등등]
Android Studio 에서는 별 다른 오류 메시지가 없는데 앱을 실행시키면 keeps stopping 문구가 나오고 실행 시키자마자 꺼진다...
해결하려면 12 시가 넘어갈 것 같아서 일단 오늘은 킵 해두고 내일 해결 후 글 수정예정.
- 자기전에 결국 해결...

- 해결 방법
- 씻고 침대에 눕기전에 한번 더 보고 자려고 앉았는데 결국 해결됐다.
- 레이아웃 안에 요소들이 많지 않아서 전체 주석처리 해놓고 하나하나 풀어나가면서 어디가 문제인지 확인했다.

- 백그라운드를 코드를 작성 하다가 material_dynamic_neutral10~100 자동완성 속성이 나오길래 선택해보고 디자인탭에서 확인하니 색상도 은은한 그레이색으로 보이길래 별 생각 없이 선택했는데 오류의 원인이었다.
해당 background=color 부분을 내가 지정한 color로 변경하니까 정상적으로 액티비티화면이 보여지더라..
[느낀 점]
1. 오늘도 어려웠지만 재미있게 할 수 있었다.
2. 재미가 슬슬 붙는 것 같다.
3. 엉뚱한 데 스트레스 받지 않으려고 하다보니까 집중이 더 잘 되는기분이다. 이 상태로 쭉 유지할 수 있으면 좋겠다.
[Reference]
https://stackoverflow.com/questions/23353173/unfortunately-myapp-has-stopped-how-can-i-solve-this
https://kotlinlang.org/docs/home.html?q=font&s=full
'TIL' 카테고리의 다른 글
| [TIL] Adapter 활용한 ListView, GridView (0) | 2023.08.23 |
|---|---|
| [TIL] ViewBinding, you need to use a theme.appcompat theme에러 (2) | 2023.08.22 |
| [TIL] 0818 strings.xml, 언어변경 (0) | 2023.08.18 |
| [TIL] 0817 람다 (0) | 2023.08.17 |
| [TIL] 0816 Enum Class (0) | 2023.08.16 |



