Topic = 이미지 포맷 형식들에 대해서 알아보자 ( JPEG, PNG, AVIF, SVG )
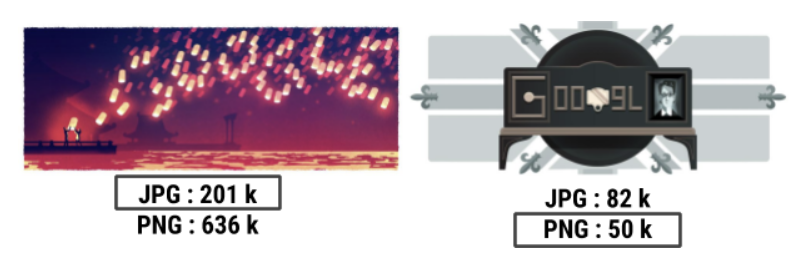
1. 이미지 형식 마다의 파일 용량 크기 차이



- 이처럼 이미지 파일 형식에 따라 용량이 다르고, 같은 이미지임에도 표현되는 방식 또한 제각각이다. 이미지 파일 형식의 종류에 대해서 알아보고 어떻게 사이즈를 줄일 수 있는지 알아보자.
JPEG ( Joint Photographic Experts Group )
용 량 : 높은 편
확장성 : 잦은 편집, 저장 시 품질 저하
JPEG는 픽셀 기반의 래스터 이미지로 구성되어 있으며 비트맵 이미지를 손실 압축 방식으로 압축할 때 일반적으로 사용되는 방식으로 특징은 다음과 같다.
- 파일 방식 - 비트맵 이미지로 원본 이미지에서 일부 정보를 제거함으로써 파일 크기를 줄이는 손실 압축 방식을 적용한다. 파일 크기는 크게 줄일 수 있지만 압축률이 높아질 수록 이미지 품질이 저하된다.
- 색상 - 24bit 컬러를 지원하여 1600만 가지 색상을 표현할 수 있어 복잡한 컬러의 사진이나 이미지를 표현하는 데에 적합하다.
- 파일 용량 - JPEG의 압축률을 사용자가 설정할 수 있어 압축률에 따라 파일 크기가 바뀌지만 동일한 이미지 품질을 PNG, AVIF와 비교했을 때 높은 편이라고 할 수 있다.
래스터 이미지
- 래스터 이미지란 픽셀로 구성된 비트맵으로 이미지를 표현하는 것으로 각 픽셀은 특정 색상을 가지며, 이 색상은 RGB 컬로 값을 표현된다. 래스터 이미지는 화소의 위치, 색상, 크기 등의 정보를 모두 저장한다.
손실 압축
- 손실 압축이란 데이터를 압축하는 과정에서 원본 데이터의 일부를 제거하는 방식을 말한다. 이 방식은 파일 크기를 크게 줄일 수 있지만, 압축을 풀었을 때 원본 데이터를 완벽하게 복원할 수 없으므로 '손실 압축' 이라고 한다.
- 손실 압축은 이미지 뿐만 아니라 멀티 미디어 데이터 ( 영상, 음성, 이미지 등 ) 에 사용된다.
- 예를 들어 영상의 경우 야구공이 날라가는데 3초가 걸리는데, 사람의 감각으로는 차이를 느끼기 어렵도록 어찌저찌 날라가는 2.5초의 영상 부분을 남겨두고 사이사이의 0.5초 부분을 제거하는 방식이다.
- 이미지의 경우 사람이 눈으로 구별하기 어려운 고주파 영역의 정보를 제거하여 파일을 압축한다. 아래의 고양이 이미지에서 좌측 부터 우측으로 가면서 압축률을 낮춘 것이다.

∴ JPEG는 파일 크기와 상관 없이 복잡한 컬러와 세밀한 이미지 표현이 필요한 경우 최소한의 손실 압축률을 통해 사용하기 에 적합하다.
JEPG의 압축 작동방식은 youtube 코딩애플 님의 아래 영상을 참고하면 좋을 것 같다
https://www.youtube.com/watch?v=tHvZngU14jE
PNG ( Portable Network Graphics )
용 량 - 높은 편
확장성 - 낮은 편
PNG는 JPEG와 마찬가지로 인터넷에서 가볍게 전송되는 것을 목표로 디자인되어서 비슷한 부분이 몇몇 있다. PNG의 또한 픽셀 기반의 래스터 이미지로 구성되어 있지만, 비트맵 이미지를 손실 없이 압축하는 방식을 사용하는 파일 형식이다. 추가적인 특징은 다음과 같다.
- 손실없는 압축
- 원본 이미지의 모든 정보를 보존하면서도 파일 크기를 줄일 수 있다. 이때 주요 사용하는 메커니즘은 Deflate Algorithm을 사용하는데 간단하게 어떤 게 있는지만 알아보자
- LZ77 알고리즘
- 이미지 데이터에서 반복되는 패턴을 찾아내어 이를 참조로 대체하는 방식을 사용한다. 이미지에서 같은 색상의 픽셀이 연속으로 나타나는 경우 해당 픽셀이 생길 때 마다 1111111111으로 표현하는 것이 아닌, 20N의 형태로 대체하여 데이터를 줄인다.
- 허프만 코딩
- 해당 알고리즘은 데이터에서 빈도가 높은 부분에 짧은 코드를, 빈도가 낮은 부분에 긴 코드를 할당하는 방식을 사용하는 것이다.
- LZ77 알고리즘
- 원본 이미지의 모든 정보를 보존하면서도 파일 크기를 줄일 수 있다. 이때 주요 사용하는 메커니즘은 Deflate Algorithm을 사용하는데 간단하게 어떤 게 있는지만 알아보자
- ⭐ 투명성 지원 JPEG의 경우 500x500 이미지 중앙 250x250의 이미지가 있다고 해도 나머지 공간의 색상을 갖지만 PNG의 경우 *알파 채널을 통해 투명성을 제공한다.
*알파채널
- #0000FF 와 같은 기존 6자리 RGB 컬러에 2자리 투명도를 나타내는 0 ~ 255의 정도의 값 00 ~ FF 을 지원하므로 #E50000FF 와 같이 투명도를 제어할 수 있는 기능을 제공하는 것.
PNG 색인이 생성된 형식을 사용하도록 최적화.
- 이미지 파일 크기를 줄이는 자세한 방법은 추가로 작성예정

복잡한 이미지의 경우 JPEG가 PNG보다 높은 해상도의 압축률을 보여주지만 아이콘, 로고, 오버레이 이미지 등을 만듦에 있어서는 PNG가 같은 화질대비 JPEG보다 좋은 압축률을 보여준다

PNG 요약
∴ 투명도 제어, 간단한 이미지에 합리적인 압축률로 로고, 아이콘, 오버레이와 같은 단순한 이미지에 적절.
➕ 텍스트 기반의 그래픽을 지원하기는 하지만, SVG 보다는 저수준의 텍스트 기반 그래픽을 지원.
PNG에 대한 엄청 구체적인 참고 포스트
PNG 이미지 포맷
PNG 이미지 포맷에 대해 알아보자
velog.io
SVG ( Scaleable Vector Graphics )
용 량 - 낮은 편
확장성 - 높은 편
SVG 는 확장 가능한 벡터 그래픽을 나타내기 위한 XML 기반의 이미지 파일 형식으로 웹 페이지, 앱, 프린트 등 다양한 매체에서 사용된다.
SVG 특징은 다음과 같다
- 이미지를 선, 곡선, 다각형 등으로 구성하여 표현한다. android 앱 개발에서는 SVG를 Vector Drawable로 변환하여 해상도에 따라 자동으로 스케일링 될 수 있도록 함과 더불어 이미지를 확대, 축소 해도 꺠지지 않고 부드럽게 표현되는 장점을 가지고 있어 다양한 크기와 해상도 디스플레이에서 사용하기 적합하다
- SVG는 XML 기반의 형식으로 정의되어 이미지에 대한 정보를 코드로 확인할 수 있으므로, SVG 이미지를 텍스트로 편집하고 생성할 수 있으며 다른 요소와 결합하여 동적인 컨텐츠를 생성할 수 있는 등의 유연성을 갖고 있다.
- Android 애니메이션 시스템을 사용하여 이동, 회전, 터치 이벤트 등의 애니메이션 효과를 부여함에 있어서 제약이 적다.
- SVG는 위에 설명한 것 같이 선, 곡선, 다각형 등으로 구성되어지는데 복잡한 이미지의 경우 파일 용량이 커지거나 속도 저하를 일으키기 쉽다. 때문에 SVG는 PNG와 같이 로고, 아이콘 등 단순한 이미지에 사용하는 것이 적합하다.
한 줄 요약 - 앱 개발은 다양한 해상도에서 일관되도록 이미지 품질을 유지하는 것이 중요한데 이는 SVG를 통해 보완할 수 있다.

AVIF ( AV1 Image File Format )
용 량 - 낮은 편
확장성 - 높은 편
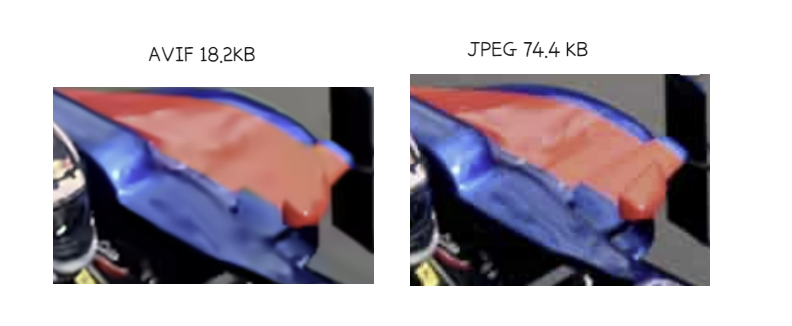
AVIF는 사용자가 페이지 이미지를 보고 시각적으로 장애가 되는 요소가 없는 수준의 이미지 압축을 허용하는데, 기존의 JPEG, PNG 등보다 낮은 용량으로 비슷한 이미지 품질을 보여준다.

AVIF는 AV1에 기반한 이미지 파일 포멧으로, AOM ( Alliance for Open Media ) 에 의해 개발되었으며 AOM에는 Google, Amazon, Netflix, Microsoft 등 주요 기술 회사들로 구성되어져 있다. 아직 까지는 AVIF에 대해서 금시초문인 사람들이 많을 것 같은데, 주요 기술 회사들이 개발한 이미지 포멧 형식인 만큼 점점 더 상용화되어 JPEG와 PNG만큼 사용하게 될 것 같다.
AVIF 특징
- AVIF는 효율적인 압축률과 뛰어난 이미지 품질을 제공하며
- 10 비트의 색상 깊이를 지원하여 10억 가지 이상의 광범위한 색상 표현가능
- PNG형식의 알파 채널을 통한 투명도 지원 뿐만 아니라 HDR 기능의 지원으로 밝은 부분과 어두운 부분 사이의 대비를 더욱 선명하게 표현할 수 있다.
- 멀티미디어 기능 여러 이미지나 애니메이션을 저장하는 것이 가능하다.
추가 AVIF의 대한 내용
- 최대 해상도는 7680x4320 픽셀까지 지원한다.
- HRD, WCG ( Wide Color Gamut ) 색상 범위를 지원하여 더 많은 색상을 표현할 수 있다.
- WCG는 sRGB 와 같이 픽셀 공간 내에서 색상을 정의하는 것으로 sRGB에 비해 풍부한 색상을 제공한다.

[ A. 오늘 복습한 내용 / B. 다음에 학습할 내용 ]
A. null
B. 이미지 사이즈 줄이는 방법, 변환하는 방법
[오류,에러 등등]
1. 특별한 오류는 없었다
[느낀 점]
1. 기본적인 내용이 중요한 느낌이다. cs 요소를 학습하는 시간을 갖으면 좋을 것 같다,
2. 개념 학습을 하면서 개념의 꼬리를 물다보면 다른 내용에 도달해있는 상황이 많은 것 같다. 이때 다시 기존에 배우던 내용으로 돌아가는 게 아니라 그냥 편안하게 계속 꼬리를 이어나가도 좋을 것 같다.
[Reference]
// PNG
https://velog.io/@nurungg/PNG-image-format
// AVIF
https://netflixtechblog.com/avif-for-next-generation-image-coding-b1d75675fe4
https://ko.wikipedia.org/wiki/AVIF
https://jakearchibald.com/2020/avif-has-landed/demos/compare/?show=f1&img=/c/f1-good-37645008.jpg
'TIL' 카테고리의 다른 글
| [TIL] Github Readme 작성하기 마크다운 HTML 비교 [ 기본편 ] (2) | 2023.11.14 |
|---|---|
| [TIL] Kotlin 의존성 주입 ( Dependency Injection ) 개념편 (2) | 2023.11.13 |
| [TIL] Kotlin 프로젝트 리팩토링 (0) | 2023.11.07 |
| [TIL] Android 4가지 컴포넌트와 Intent 개념 (2) | 2023.11.06 |
| [TIL] 객체 지향 프로그래밍 ( Objective Oriented Programming ) (2) | 2023.11.04 |


